We design real solutions for modern problems.


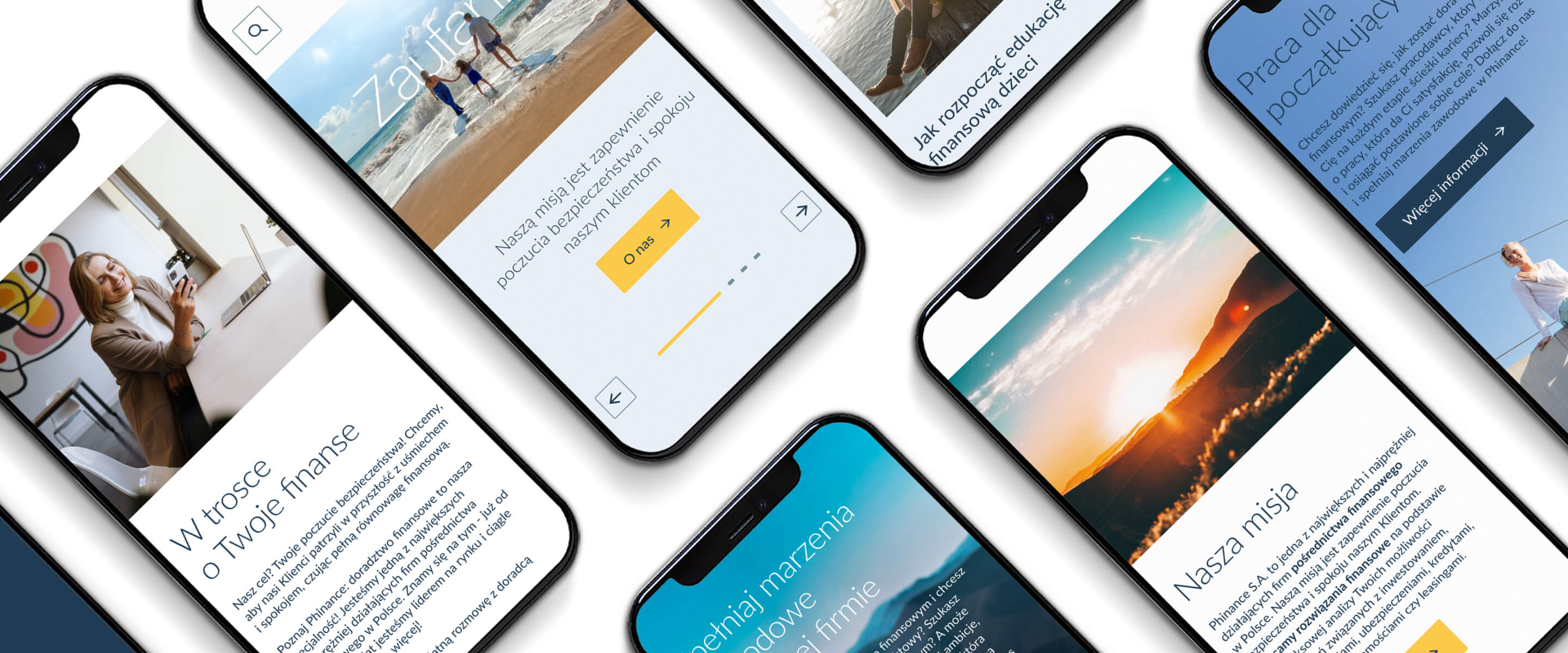
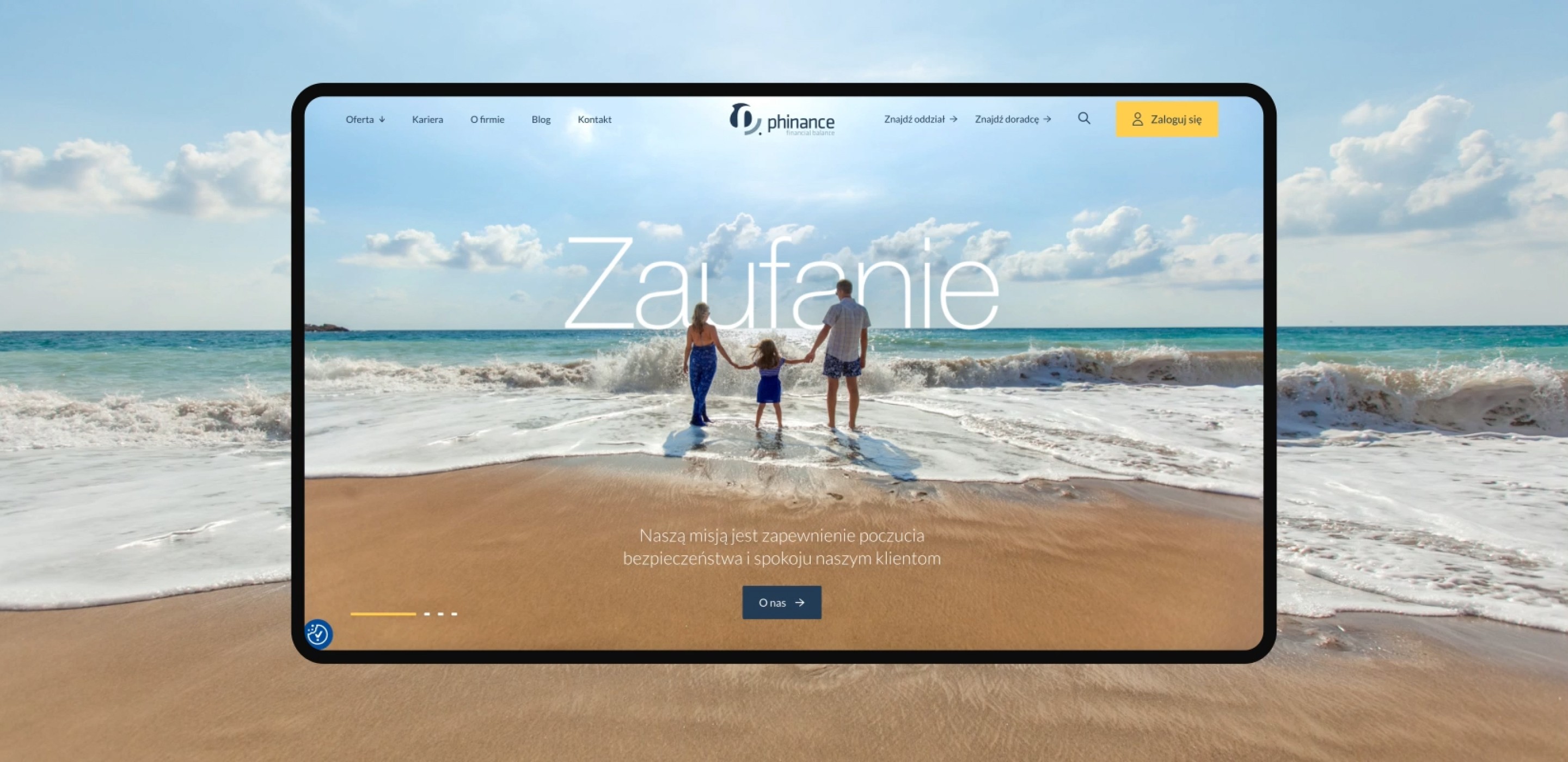
Phinance.
Przygotowaliśmy nieszablonowy projekt graficzny, który podkreśla profesjonalizm firmy i pomaga budować jej wiarygodność.
Nutella.
W sposób kompleksowy zorganizowaliśmy ogólnopolską kampanię aktywacyjną “Nutella® kocha Polskę”.

UX.
Projektujemy ścieżki użytkownika, które pozwalają ustalić, jakie kroki powinien podjąć user, aby osiągnąć swój cel. Planowanie user flow pomaga nam określić, jakie elementy musimy zaprojektować, aby zaspokoić potrzeby osoby korzystającej ze strony lub aplikacji.
Przedstawiamy strukturę linkowania wewnętrznego w serwisach internetowych i aplikacjach. Architektura jest podstawą do stworzenia logicznej nawigacji, pomagającej użytkownikowi odnaleźć ważne dla niego informacje i zrealizować założenia konwersji.
Konwersja oznacza wykonanie przez użytkownika określonych czynności, które są pożądane z punktu widzenia właściciela produktu cyfrowego. Ustalenie konwersji pomaga nam odpowiedzieć na pytanie, jakie są dokładne i mierzalne cele projektu.
Projektujemy uproszczone makiety, które definiują podstawowe elementy, funkcje i zawartość produktów cyfrowych.
Tworzymy szkielety produktów, które pozwalają na zbadanie funkcjonalności. Prototypy to wizualnie uproszczone interaktywne modele lub szkice interfejsu użytkownika, które pozwalają na szybkie testowanie koncepcji i funkcjonalności bez poświęcania uwagi szczegółom wizualnym.
UI.
To kluczowy krok w procesie projektowania, który pomaga zdefiniować ogólny wygląd i styl wizualny, który będzie reprezentować projekt.
Zamieniamy wymagania użytkowników oraz cele biznesowe w angażujące i atrakcyjne projekty wizualne. Tworzymy estetyczne i intuicyjne interfejsy.
Podczas pracy nad bardziej rozbudowanymi projektami tworzymy zbiory zdefiniowanych standardów, wytycznych i komponentów graficznych, które wykorzystujemy w projektowaniu interfejsu użytkownika w celu zachowania spójności wizualnej i funkcjonalnej w różnych obszarach aplikacji lub stron internetowych.
Tworzymy zaawansowane wizualnie klikalne modele, które wiernie odzwierciedlają wygląd, zachowanie i interakcje przyszłego produktu. Prototypy są szczegółowe i realistyczne, pozwalają na dokładne testowanie ostatecznej wersji projektu.
Projektujemy, animujemy i prototypujemy zarówno proste, jak i zaawansowane interakcje na stronach internetowych.
Przygotowujemy specyfikacje pozwalające na przejęcie projektów przez zespół web-developerów.
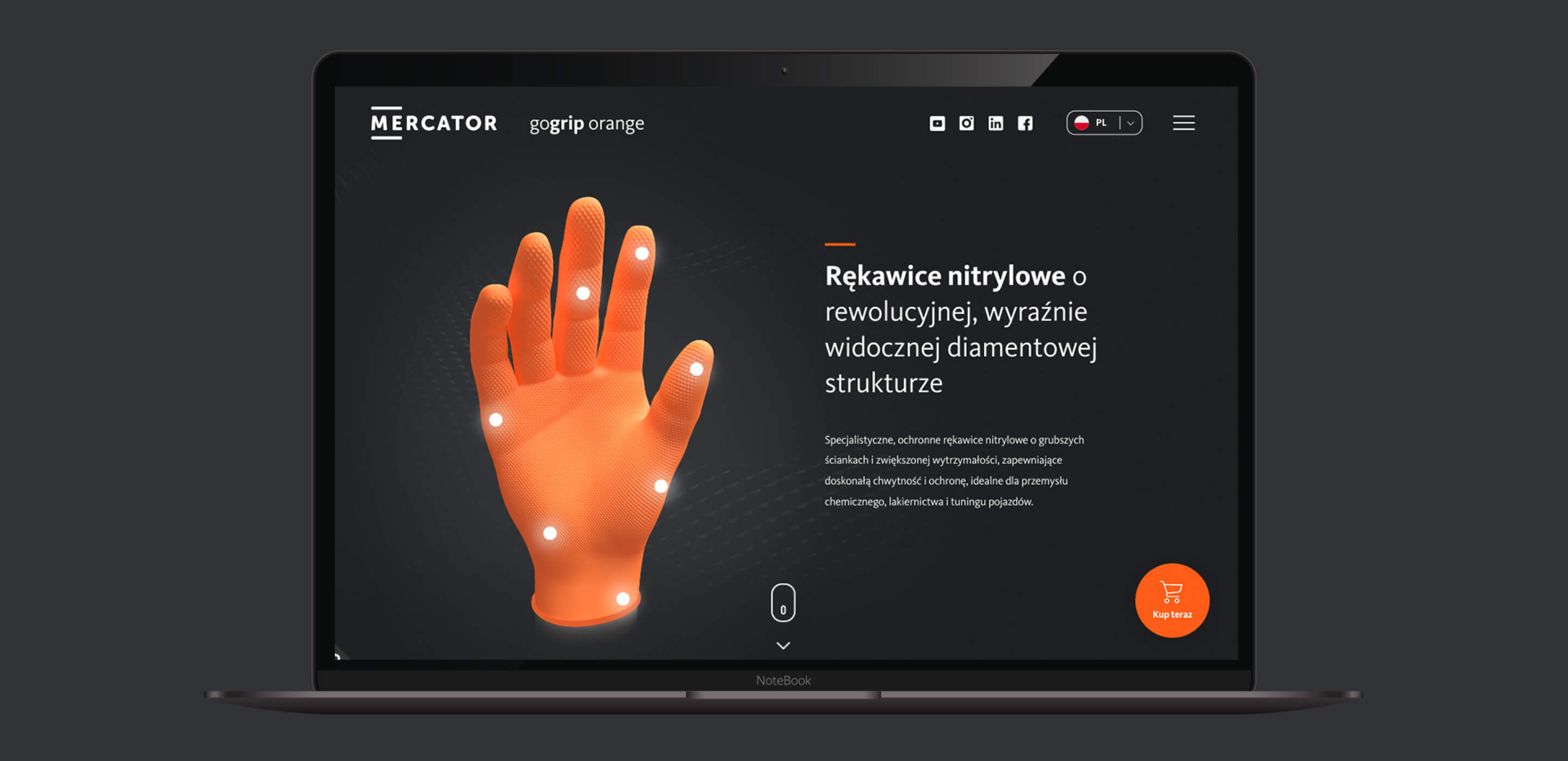
Mercator.
Specjalistyczne rękawice w wydaniu premium? Stworzyliśmy serwis, który łączy dwie cechy produktu.

Research.
Oceniamy i analizujemy interfejs oraz doświadczenia użytkownika w celu identyfikacji problemów, błędów i możliwości usprawnienia produktu cyfrowego. Ten proces pomaga nam dostosować projekt do potrzeb i oczekiwań użytkowników oraz wymagań właściciela produktu.
Oceniamy, jak efektywnie i intuicyjnie użytkownicy mogą osiągać cele i wykonywać zadania na danej platformie. Celem testów jest identyfikacja problemów i poprawa doświadczeń poprzez zbieranie opinii i obserwacje, co przyczynia się do optymalizacji projektu.
Planujemy i zarządzamy całym doświadczeniem użytkownika w serwisach internetowych lub w aplikacjach, włączając analizę użytkowników, definiowanie celów, projektowanie interfejsu i testowanie, aby zapewnić optymalną użyteczność i satysfakcję użytkowników.
Branding.
Tworzymy plany działania skoncentrowane na budowaniu i zarządzaniu marką w środowisku cyfrowym.
Pracujemy nad digital brandingiem, zaczynając od stworzenia strategii komunikacji, poprzez zaprojektowanie marki i zbudowanie design systemu. Wykorzystujemy nowe technologie do budowania głębokich pozytywnych relacji z użytkownikami. Równoważymy kreatywność z wiedzą techniczną.
Tworzymy zestaw spójnych elementów graficznych, kolorów i symboli, które reprezentują markę i budują jej rozpoznawalność w przestrzeni online.
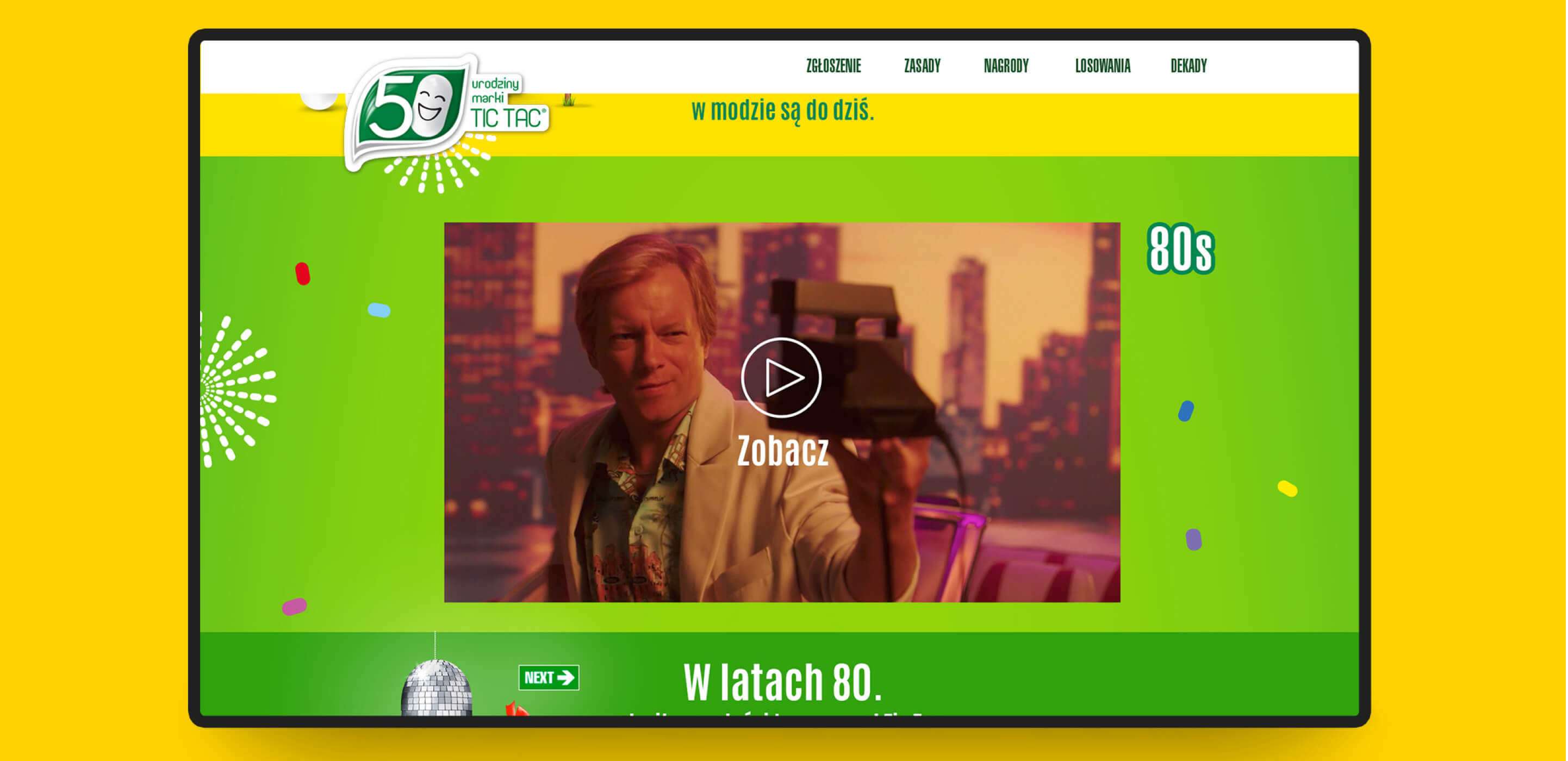
Tic Tac.
Przeprowadziliśmy największą kampanię marki Tic Tac w Polsce.

Writing.
Tworzymy treści interfejsów nowych produktów cyfrowych, do których należą komunikaty, instrukcje, komentarze, hasła pojawiające się na ekranie użytkownika, a także optymalizujemy istniejącą komunikację z użytkownikiem.
Piszemy treści z myślą o optymalizacji dla wyszukiwarek internetowych, która ma na celu zwiększenie widoczności strony w wynikach organicznych wyszukiwania.
Nadajemy i dostosowujemy unikalny styl, ton i charakter treści, który odzwierciedla tożsamość marki i przyciąga oraz angażuje użytkowników online.
inne realizacje.
pozostałe kompetencje.
Projektujemy mądre rozwiązania dla marketingowych wyzwań. W sposób zintegrowany dbamy o skuteczność marek we wszystkich kluczowych kanałach.










